在進入使用Vue.js時做之前,先讓我們來了解一下Vue.js的架構吧!
Although not strictly associated with the MVVM pattern, Vue’s design was partly inspired by it.
從官網中我們可以知道Vue是受MVVM這個架構的啟發
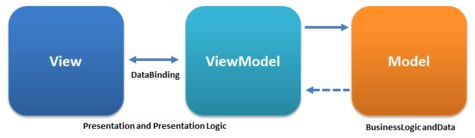
MVVM的全名是Model–view–viewmodel,所以我們可以知道它是由model、view和viewModel所組成的
這裡的view指的就是使用者所看到的網頁畫面,也就是負責控制網頁畫面的顏色、大小等等的區塊,model則是程式邏輯的部分,而由上圖我們可以清楚的知道viewModel是用來連接view和model的物件,而view和viewModel之間靠的是DataBinding讓他們能夠進行雙向的溝通,也就是說DataBinding就是達成畫面和資料能夠同步的橋樑
說到MVVM不妨來簡單介紹一下另一種叫做MVC的架構吧!
MVC的全名是Model–View–Controller,所以我們也可以馬上知道他是由model、view和controller所組成的
這裡的view也是畫面製作的部分,model也是放程式邏輯的地方,而controller則是控制程式的流程
